
개발 생산성을 높이고 싶다면? VS Code 익스텐션부터 챙기자!
Visual Studio Code는 가볍고 강력한 기능을 갖춘 코드 에디터로,
다양한 확장 프로그램을 통해 기능을 자유롭게 확장할 수 있다는 게 가장 큰 장점입니다.
하지만 워낙 많은 익스텐션이 있다 보니, 어떤 걸 설치해야 할지 고민되는 경우도 많죠.
이 글에서는 개발자들이 실제로 자주 쓰는 실용적인 VS Code 확장 프로그램들을 소개합니다.
초보자든 숙련자든, 설치해두면 분명 작업 속도가 달라질 거예요!

필수급 확장 프로그램
| 확장명 | 설명 |
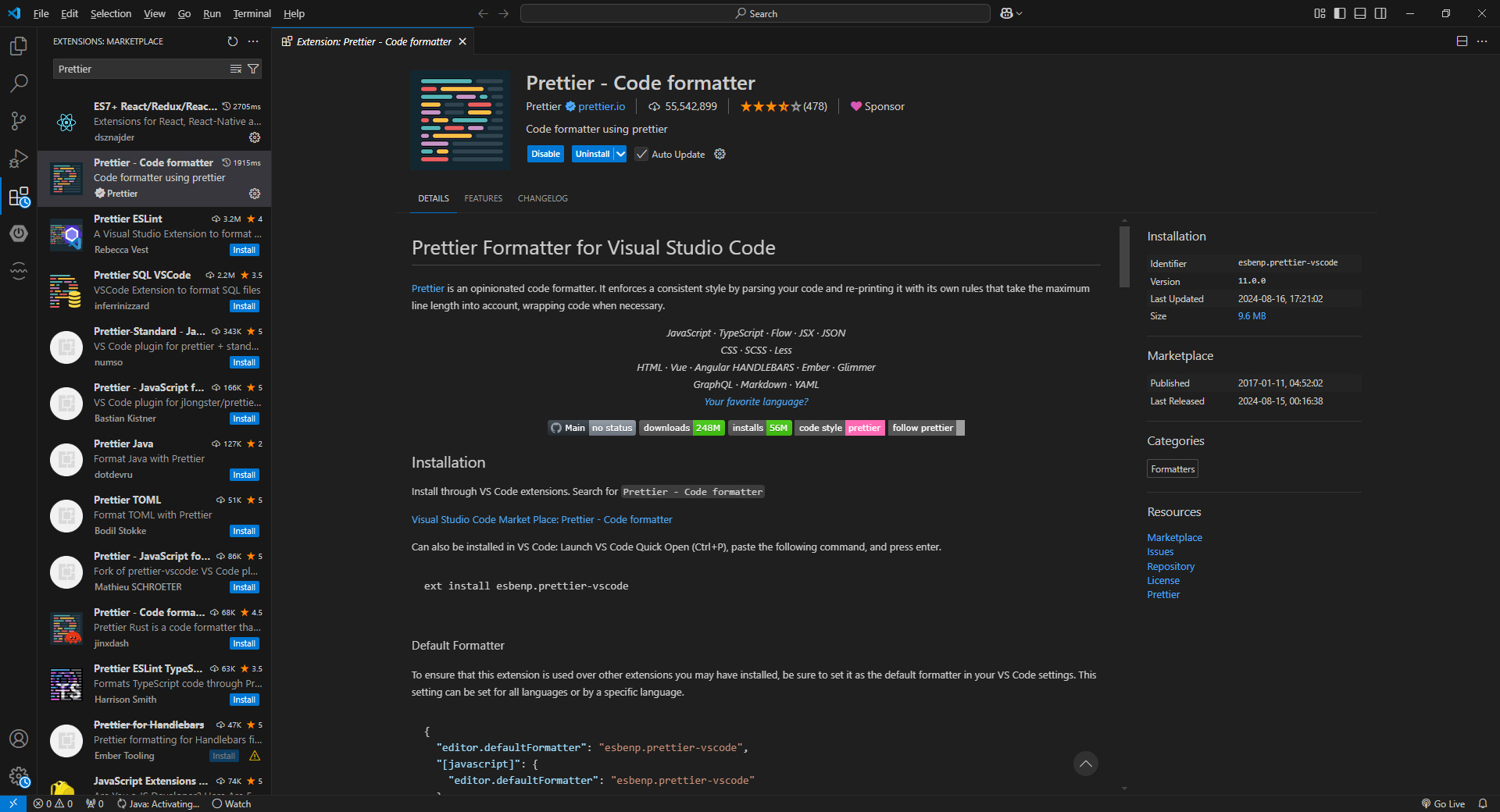
| Prettier | 코드 포매터. 저장할 때 자동 정리 (Ctrl+S 하면 깔끔하게 정리됨) |
| ESLint | 자바스크립트/타입스크립트 문법 검사기. 실시간으로 코드 오류 체크 |
| Path Intellisense | 경로 자동 완성 (./ 쳤을 때 파일/폴더 목록 뜨게 함) |
| Auto Rename Tag | HTML/JSX 태그 자동 쌍 수정 (시작 태그 바꾸면 종료 태그도 같이 바뀜) |
| Bracket Pair Colorization | 괄호 쌍을 색상으로 구분해줌 (가독성 ↑) |
| GitLens | Git 변경 이력, 커밋 내역 등을 파일 옆에서 바로 확인 가능 |
| Live Server | HTML/JS/CSS 파일을 로컬에서 바로 열고 자동 새로고침해줌 |

웹/프론트엔드 개발자 추천
| 확장명 | 설명 |
| Tailwind CSS IntelliSense | Tailwind 쓸 때 클래스 자동완성, 문법 체크 |
| Vue - Offical | Vue 3 프로젝트 개발 시 필수. 문법 지원, 타입 체크 |
| Vetur | Vue 2 프로젝트용 확장 |
| Quasar Snippets | Quasar 프레임워크 사용하는 경우 추천 |
| React Developer Tools (익스텐션 아님, 크롬 확장) | React 디버깅 시 유용 |

생산성 & 기타 유용 확장
| 확장명 | 설명 |
| TODO Highlight | 코드에 // TODO, // FIXME 표시해주는 하이라이터 |
| Code Spell Checker | 변수나 주석에 오타 있으면 알려줌 |
| Markdown All in One | 마크다운 작성 시 미리보기, 문법 보조 등 제공 |
| REST Client | Postman 없이 VS Code에서 API 테스트 가능 (.http 파일에서 바로 요청 전송) |

테마 & 아이콘
| 확장명 | 설명 |
| Material Icon Theme | 파일/폴더에 직관적인 아이콘 적용 |
| Dracula Theme Official, | 인기 있는 다크 테마. 눈 편한 색감 |
| One Dark Pro | 인기 있는 다크 테마. 눈 편한 색감 |
Visual Studio Code는 강력한 확장 기능 덕분에 개발 생산성을 극대화할 수 있는 최고의 에디터입니다. 오늘 소개한 익스텐션들을 잘 활용하면 코딩이 훨씬 더 빠르고, 편하고, 즐거워질 거예요. 꾸준히 자신의 개발 스타일에 맞는 도구를 찾아가는 것도 개발자의 성장 과정 중 하나니까요. 아직 설치하지 않았다면, 지금 바로 적용해보세요!
'스터디' 카테고리의 다른 글
| 피그마(Figma) 단축키 정리 (0) | 2025.02.22 |
|---|---|
| 어도비 일러스트레이터 단축키 (0) | 2025.02.22 |
| 어도비 포토샵 단축키 모음 (0) | 2025.02.22 |
| 비주얼 스튜디오 코드 (VS Code) 단축키 정리 (0) | 2025.02.22 |
| Git 명령어 정리 (0) | 2025.02.22 |

